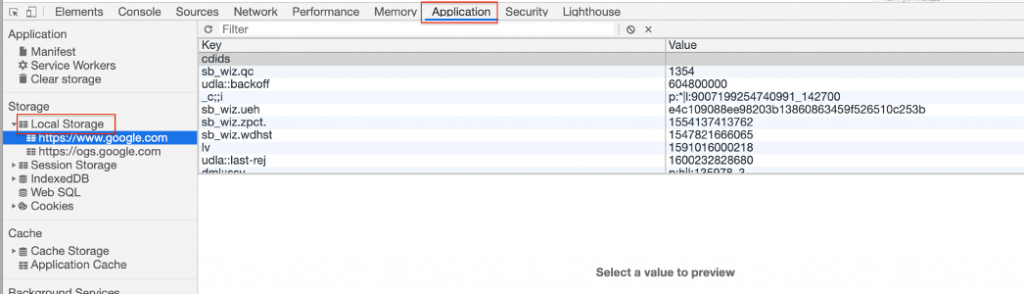
Local Storage指的是瀏覽器裡的資料庫運用技巧方式,比如像是當我們在瀏覽網站的時候,底下會出現你的最近瀏覽商品紀錄、搜尋查詢紀錄等,則是使用到localStorage的技巧將資料儲存在這個網址下,所以當電腦關機在開機後,網址下的資料仍然會被記錄著不會隨著電腦關機被清除。按右鍵檢查至Application後點擊左欄Local Storage即可查看儲存Key跟Value值,如下圖:
如果要清除這些Local Storage的資料,可使用JavaScript做清除,或是使用瀏覽器中清除所有資料(cookie)的功能來將Local Storage的資料清除。
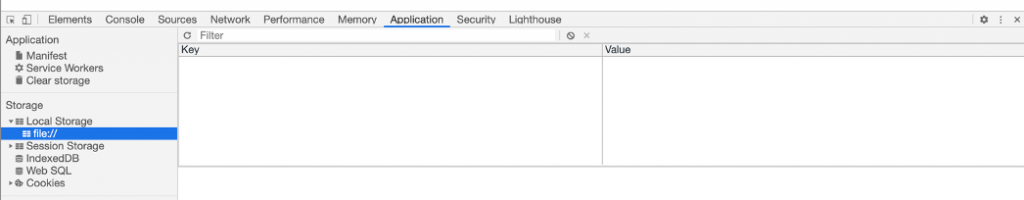
首先,我先在網頁開啟一個空白的html檔·案,開啟後如下,可以看到Local Storage的下片會有一個file://的網址,點進去裡面後,出現了key跟Value值的欄位,不過因為是空白的html檔,所以欄位為空。
若想要在key跟Value欄位增加值,可使用JavaScript的localStorage.setItem(輸入key名稱, 輸入value值)來增加,範例程式碼如下:
<script>
var str = 'Dixie';
localStorage.setItem('dogName', str);
</script>
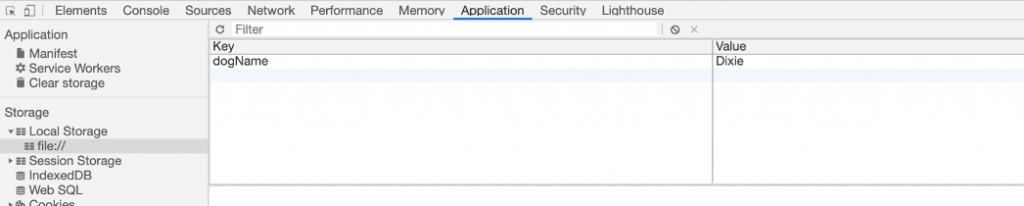
執行完成後,key跟Value的欄位就會出現新增的資料:
若是想要撈出Value的值,則可使用 localStorage.getItem (輸入key名稱)即可取得相對應的value值:
var getvalue = localStorage.getItem('dogName');
console.log(getvalue);
執行結果:
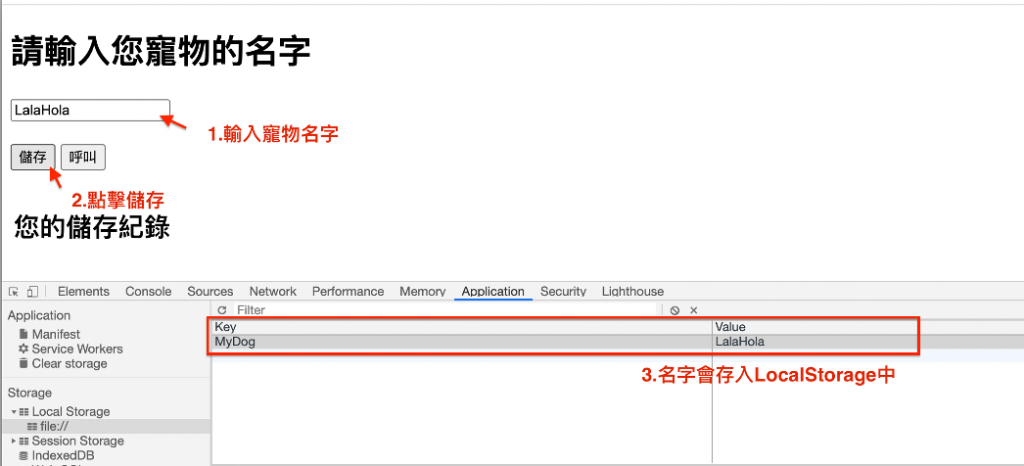
應用範例:
<h1>請輸入您寵物的名字</h1>
<input type="text" class='dognameClass'>
<br><br>
<input type="button" class='savenameClass' value='儲存'>
<input type="button" class='callnameClass' value='呼叫'>
<h2>您的儲存紀錄</h2>
<ul class='shownameClass'></ul>
<script>
var dogName = document.querySelector('.dognameClass');
var savebtn = document.querySelector('.savenameClass');
var callbtn = document.querySelector('.callnameClass');
var showName = document.querySelector('.shownameClass');
function saveName(e) {
localStorage.setItem("MyDog", dogName.value);
}
savebtn.addEventListener('click', saveName); //點擊儲存按鈕後,Key&Value欄位會新增
function callName(e) {
var myDogValue = localStorage.getItem("MyDog");
showName.innerHTML = '<li>' + myDogValue + '</li>';
}
callbtn.addEventListener('click', callName); //點擊呼叫按鈕後,Value值會被呼叫顯示
</script>
setItem 執行結果:
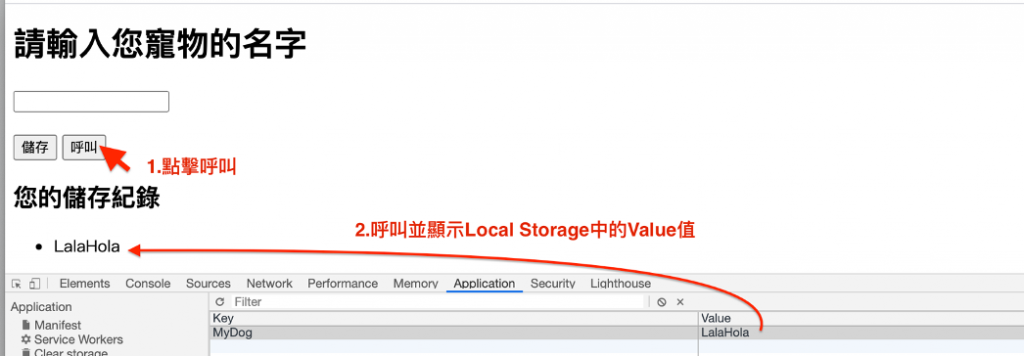
getItem 執行結果:
資料參考來源:Hex School
